Extend the Power of Beaver Builder with Timber & Twig
Do more with Beaver Builder & Themer by tapping into Timber & Twig's framework.
Create Layouts with Toolbox inside Beaver Builder that just aren't possible with BB and Custom Fields alone.
Powerful enough for veteran coders, but straightforward enough to make a difference even if you just dabble in code.
Any field, anywhere, anytime.
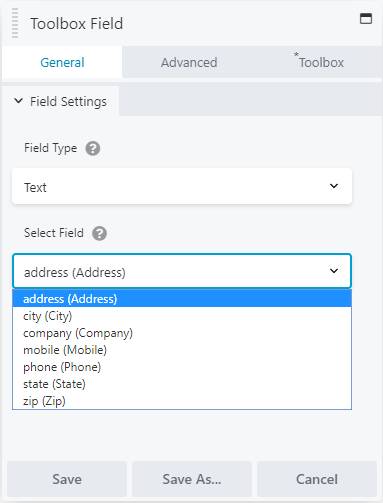
Any field...
Always forgetting that particular fieldname? Going back and forth into the fields-set to check because nothing was returned?
Toolbox queries the fieldtypes and fieldnames so you don't need to. It will present you with a list of fieldtypes and the corresponding fieldnames.


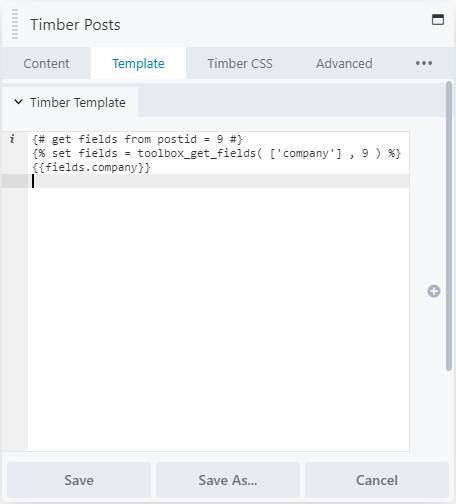
...anywhere...
Do you need that field from that OTHER post? Or from one of your option pages?
You can reference another post ID and get that value just as easily. Because we can.
...anytime.
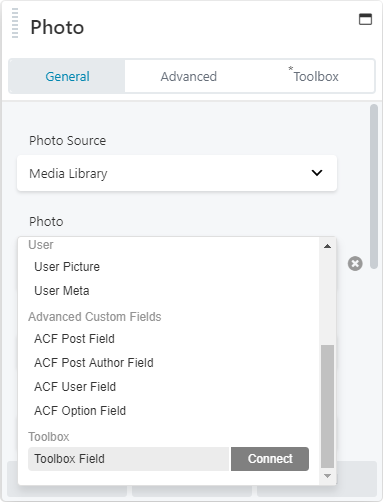
Fields and settings are available as a module, fieldconnector or fieldinsert. Just fire up the module, or connector, select the fieldtype you want to add and all available settings are presented.
By default the Toolbox Field will listen in on all connector types. Depending on the setting, you will only need to set the appropriate acf-field.

Developed with designers and users in mind
We've all had that client that just loves Comic Sans Serif and uses it on all their newletters.. Giving them unrestricted access to the Page Builder doesn't really seem like a good idea.
As a designer you don't want your clients to mess up your design. Custom fields provide you with a way to have your client enter their data consistently on the backend without them being able to change too much about the design, allowing for a consistent experience for the site visitors. Themer allows you to consistently apply certain settings.
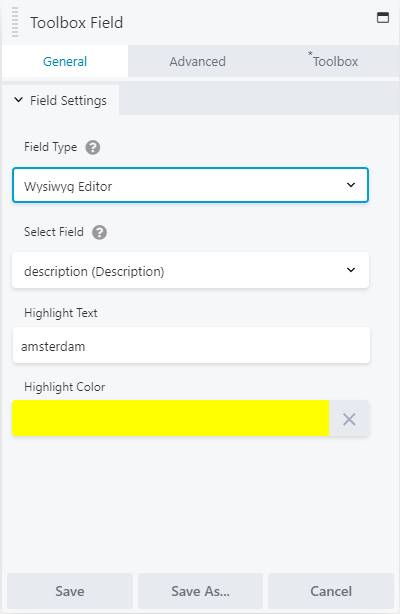
But maybe you just want them to be able to select whatever they want to do with a piece of text. Right from the Page Builder's settings. With whatever YOU want or - even better- what you need.
Highlight a word or phrase within their text-field that you've added as a custom field?
Boom! They can do that themselves.

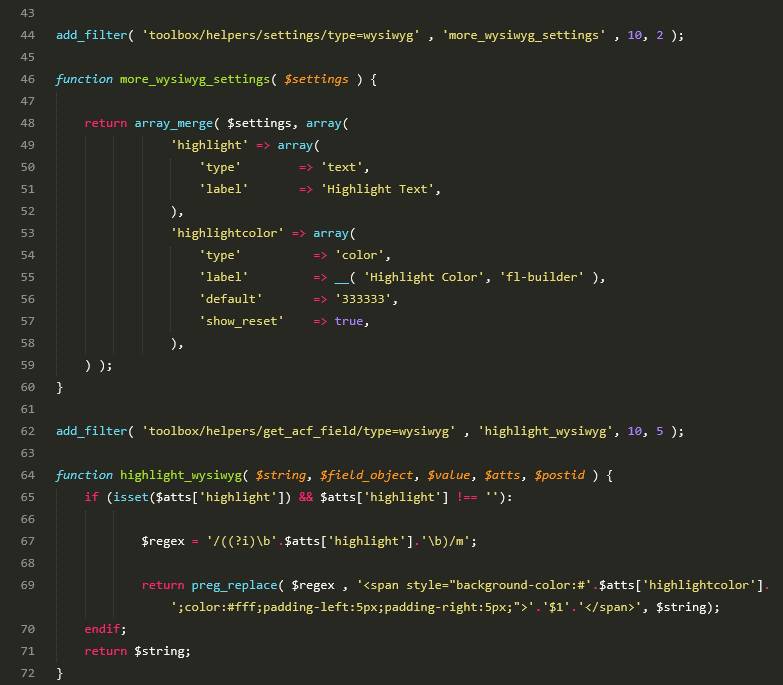
Designed with developers in mind

Being the only one to have control over simple things isn't always fun. But what if you can program simple things into the functions.php or as a plugin and still have your client only use the UI? That'd be neat, right?!
Toolbox has been made so that YOU can add settings that will determine what happens next. That highlightcolor thingy in the previous section? That was programmed in on the theme level.
The docs will tell you all about it.
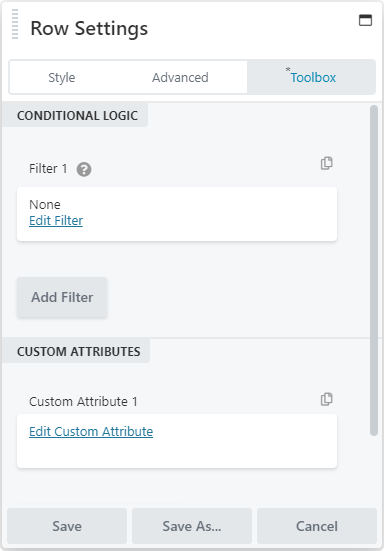
To be or not to be, that is the question
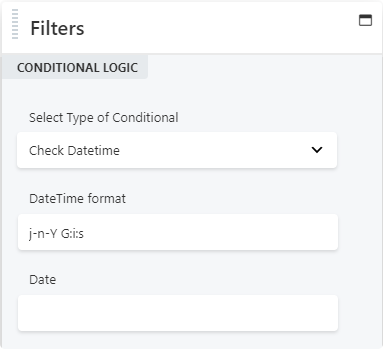
Each row, column or module is seen as a node and you can show or hide them by setting one or more conditionals. You can use any of the preset conditionals, and even create your own for you or your client to select.
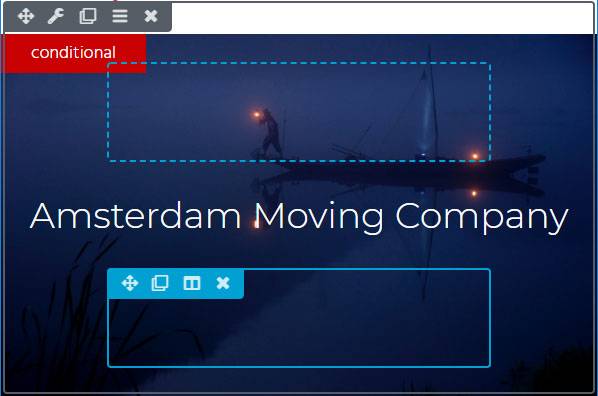
A nice example is on this very page. Reload the page using the button below. It will pass in a querystring variable to the url, determining if we need to render the module that is above these 2 paragraphs. Scroll back down and you will see a module that was hidden.


You can add your own conditionals so that your client can add them through the interface. With or without any number of extra parameters.
If all filters return true, it renders the node. If one of them returns false, it doesn't.
To ensure the user knows which parts are conditional, a small overlay is added to that node while editing. On hover it will enlarge to a larger red notice.

Custom attributes to the rescue
If you're like me you've been looking for a way to add all those cool things you see when browsing other sites. But not everything is within reach from the UI and - let's face it - Javascript is not always that easy.

There are some very nice libraries out there that can do wonderful things for you, but you need to be able to add some attributes, right? Well, now you can!
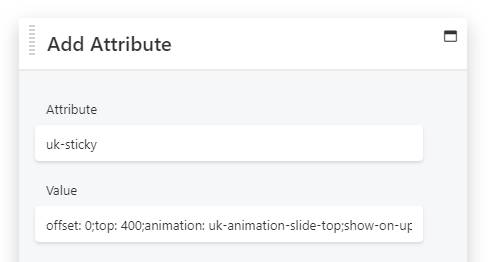
Add any number of custom attributes and values to any row, column or module.
Noticed this site's sticky header that only drops in after a certain amount of scroll and only shows when you're scrolling up and adds a thin line when active?
That's a single custom attribute added to the row and using the wonderful UIKit. Change any feature right from the UI.

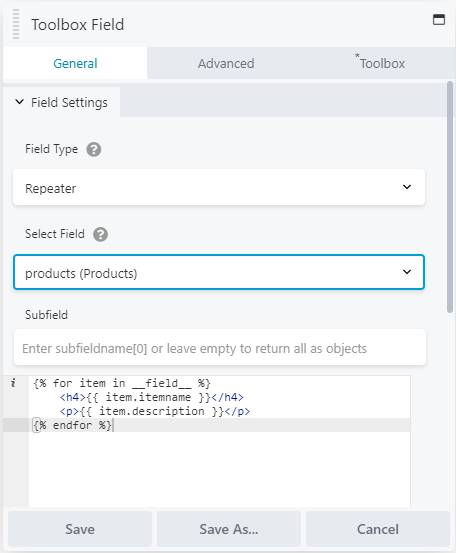
Templating relational fields
Timber!
Most field types will suit you for smaller projects, but big projects often demand the use of advanced field types, like a repeater, relationship or flexible content field. Or maybe you need to add repeaters to repeaters? Or relationship to repeaters? All possible using Toolbox!

Toolbox has added support for Twig through the Timber Library plugin. Twig is a PHP templating engine that enables you to manipulate the custom field data and output however you want!
Simply download and activate the Timber Library plugin from the WordPress repository, activate and start chopping those relationship field types up!
You can even add complex layouts for flexible content fields, add if-then statements and truncate values on the fly.

You can also Timber Template all the other fields, making last second corrections or adding some extra style without having to add more and more settings to the panel. By default it will be only available for the fields that can't be styled without. But if you want you can add it for any other fieldtype with just two lines of code: one to enable the extra settings-field, and one that tells it to use that template.
Some more goodies:
To make things easier, there are some more extra features in Toolbox that can be turned on:
FAQ
Does this plugin work without Beaver Themer?
Yes. This plugin works without Beaver Themer. Field connectors though is a feature that is only available through Themer. A field insert or inline field call however can also be done using shortcodes. But the field connector is much easier.
Can I add third party ACF fields?
You can add any third party ACF field you like and add it. However, you will need to make sure the fieldtypes output is either a string, or add your own filters to make sure it returns a string. In the documentation are a few examples on how to do that.
Are there any limitations to the settings?
Just a few minor ones. You can't use toggle-settings on your custom select-fields, because of the way the fields are added. And because of the way Beaver Builder includes photo settings you will need to do some extra work when using them in connector-shortcodes.
But other than that, none have come up yet.
Do I need ACF Pro for this?
Short answer: no. This plugin is compatible with ACF versions 4 and 5. This means it also support the ACF Free version, but there are some extra fieldtypes in the Pro version that are really awesome. The Gallery-field for instance can be used in the field connector.
What's with the attributes?
The attributes are a part of a DOM-element that can hold data or a string that other parts can use without interfering with the current layout.
We just thought it should be possible to add those attributes.
What happens when I disable the plugin?
Nothing really. The settings are kept within the row, column or module but that's just the way Beaver Builder saves that info.
Conditionals will be constants when you disable the plugin. Attributes just won't be there anymore. 🙁
Other than that: you're safe.